ブログ記事に「バイライン」を記載することで、EEATを向上させ、間接的にSEO効果を高めることができます!
このような情報を、ブログ歴8年の私が解説します☆彡
実は、Googleが公式に『ページの然るべき場所にバイラインを記載していますか?』と、サイト所有者に問いかけている文書があります。
また、著名なSEO専門家も「ブログ記事にバイラインを設定しよう」と発信しているのに、なぜかブロガーの間では認知度が低く、対策もなされていません。。

あなたのブログも「バイライン記事」にして、SEO対策しましょう!
なるべく分かりやすく解説しました!
※住太陽さんからコメントをいただきました!※
バイラインは「掲載したからSEOで上位になる」ような直接的な
バイラインとは?意味を紹介
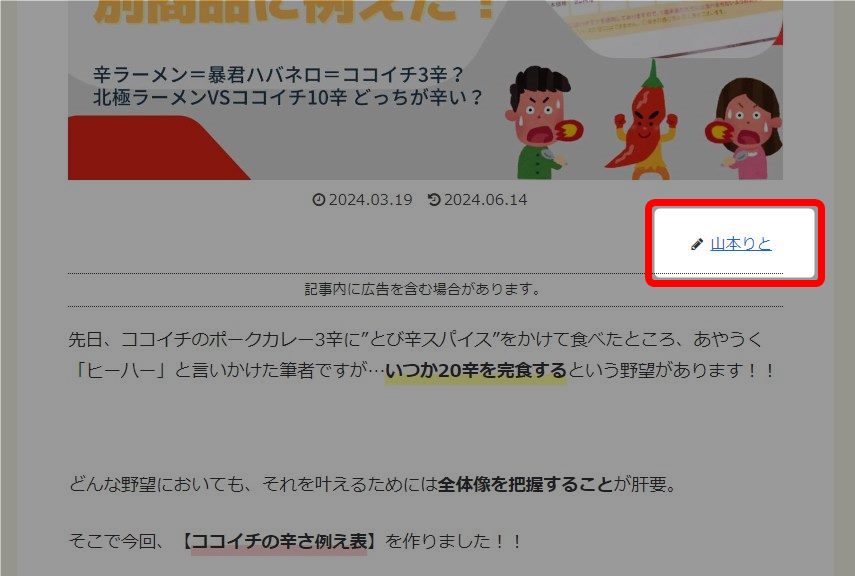
「バイライン(byline)」とは、新聞や雑誌やブログ記事において、著者名や執筆者名を示す部分のことです。
★以下の、赤枠で囲ったところがバイラインです↓

バイラインは「記事タイトル下」や「記事下」に表示され、「by 山本りと」といった形式で著者名が記載されます。
もしくは、よくある「著者プロフィールボックス」もバイラインのひとつの形です。
(一行ではないけど。)
※なお、出版業界においては「署名記事」と呼ぶこともあります。
新聞社・ジャパンタイムズでは、『その記事の中に記者の視点が入っているかどうか』によって、バイライン(署名)の有無が決められるそうです。
バイライン記事にすることでSEO効果がある?
結論としては、バイラインをブログ記事に設定することで、SEO効果が見込めるのではないかと思います。
(※もちろん、設定すれば上がるといった単純なことではないです…)
SEO効果があると思う理由は「Google検索セントラルが、そのように文書で公表しているから」です。

Googleが公式に「バイラインやった方がいい」って言ってるなら、やるしかないでしょう…!!
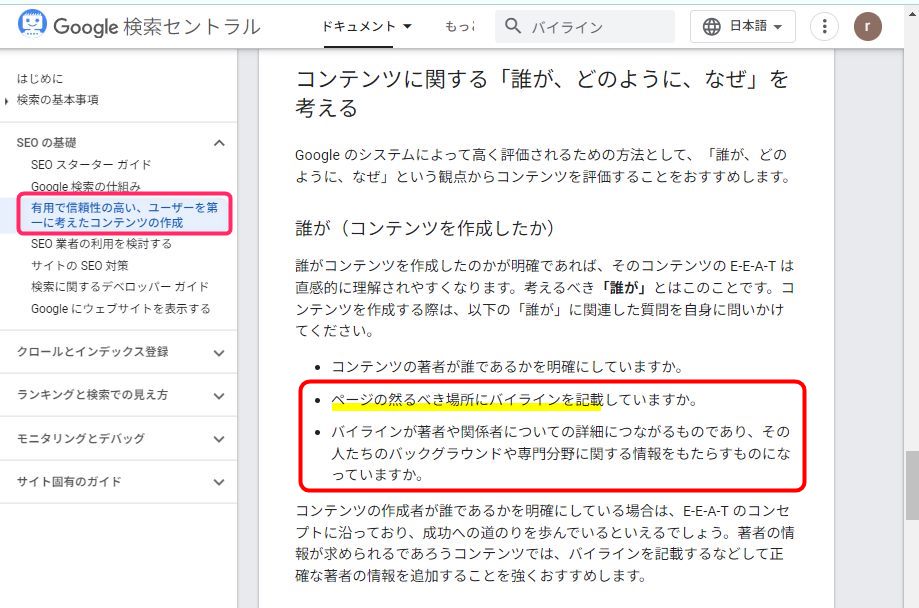
以下の引用部分をご覧ください。
(引用:Google検索セントラル)
↑「有用で信頼性の高い、ユーザーを第一に考えたコンテンツとは何か?」を、Googleが解説してくれてるページです。
その中で、『バイライン』について割としっかりと、直接的に記載されています。
- ページの然るべき場所に、バイラインを記載してる?
- バイラインで著者が誰なのかをしっかり説明してる?
↑Googleは、「誰が」コンテンツを作ったのかを大事にしているので、ブロガー側もバイラインの設置によって、著者情報の透明性を担保してあげるべきです!!
※補足:バイライン設置は、小手先のSEO対策ではない気がする
SEO対策には、「小手先の対策」と「本質的な対策」があると思います。
それで言うと、この「バイラインの設置」は、小手先っぽく見えるけど、実は本質的なSEO対策なのではないかと思っています。(だから私も、納得感を持って設定しました!)
というのも、「その記事って、どんな人が書いたのか」って、ユーザーのうちの何割かは気になると思うのです。
- どこの誰かわからない匿名記事
- 人の手がほとんど入っていないAI記事
- どこの誰だか明示された署名記事
↑どれが信頼できるか…?当然、署名記事です!
また、コンテンツ作成者側の「責任」を明確にする意味もあります。

AI記事が増えてきた今だからこそ、「山本りとというブロガーが責任を持って書きました」というバイラインを設置するのって、大事かなと思います☆彡
※SEO専門家もバイラインの設置をおすすめしています!
著名なSEO専門家も、ブログ記事にバイラインを設置することをすすめています。
まず、SEO専門家の鈴木将司さんのYouTube動画です。
「バイラインがあるページはGoogle上位表示しやすくなるのでは!」とおっしゃってます。
また、SEOコンサルタント住さんの記事でも、以下のように書かれています。
著者名を表示するだけのシンプルなバイラインでも、ページを移動することなくもう少し詳しい情報が得られる著者情報ボックスでも、どちらでも実現可能です。好みに合うほうを使うのもいいですし、ご覧のこのページのように両方使うのも悪くありません。(引用:著者情報のSEO効果)
お二人とも、「バイラインの設置に直接的なSEO効果はないものの、EEATを高めることに繋がるため、間接的にプラスに働く」と考察されています。
バイライン記事にする具体的な方法【スクショで解説@Cocoon】

ブログ記事にバイラインを入れる方法は、使用テーマによって違うはずです。
また、私はシステム系に強いわけではない(むしろ疎い)ので、明確に解説できません…。先に謝っておきます。すみません。。
しかし!
Cocoonを使っている私は、親テーマを少しいじるだけで以下のようにバイラインを表示させることができました。
- 記事タイトル
- →アイキャッチ画像
- →公開日・更新日
- →バイライン
- →ステマ規制対策
- →リード文
という流れで、全記事がスタートします。
ちなみに、バイラインの「山本りと」という部分をクリックすると、私のプロフィールページにジャンプするようになっています。
具体的な設置方法は2ステップだけど…やり方違うかも
私の場合は、以下のようなカンジで設定しました。
(たぶん、もっとスマートで確実な方法があります。一応、2時間くらい格闘してようやくできたので、忘備録として書き残しておきます…。)
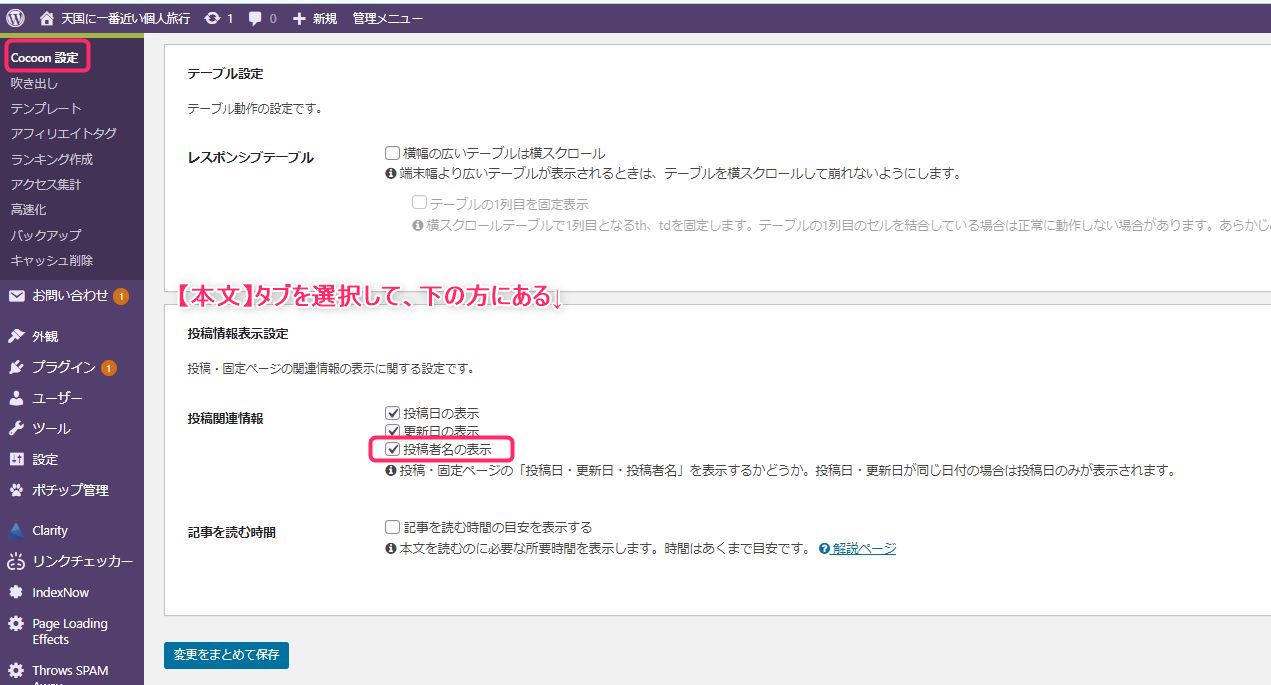
①Cocoon設定→本文→投稿者名の表示ON

上記の通りです。
投稿者名の表示にチェックを入れます。
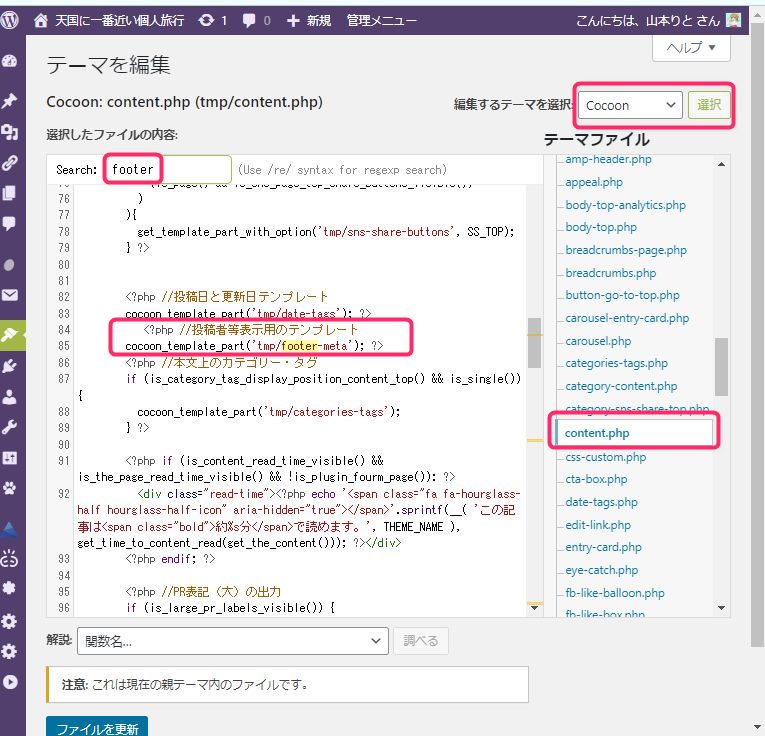
②親テーマの「content.php」の然るべき場所に「footer-meta」を挿入

Cocoon親テーマの【tmp】を開き、その中から【content.php】を選択します。
投稿記事のフォーマットがこの中に入ってますので、「footer」で検索して、それを然るべき場所に「切り取り&ペースト」します。
(デフォルトだと記事下にfooter~があったので、投稿日の下に持ってきました。私なりの判断では、”然るべき場所”って記事下じゃないような気がしたので。。このfooter~というのが、バイラインのフォーマットみたいです。)
※リスク回避で、必ず事前にコードをコピペ保存(バックアップ)しておきましょう。
※投稿者名をオープンにすることのリスク
さらにややこしいことを言うようですが、WordPressで投稿者を公開することには、セキュリティ上のリスクがあります。
投稿者名がそのままWordPressのログイン名と一致する場合、攻撃者に推測されやすくなり、攻撃的なハッキングを受け、サイトが危険にさらされる可能性があるのです><
これはセキュリティ系のプラグインで防ぐことができるので、バイラインのON/OFFに関わらず、設定しておいた方が安全です☆彡
参考記事を貼っておきます。
※その他にも、個人ブロガー向けSEO対策記事の評判が良いです♪
もしよろしければ合わせて参考にしてください(^^)/
▶【Googleアプデ被弾】ブログのアクセスが減り続ける原因と対策を1つだけ紹介したい
バイライン(byline)の言葉の由来は?

最後に、個人的に「バイライン」という言葉の意味というか…由来が気になったので調べてみました。
- 「by」の意味:「~によって」という意味を持つ前置詞。誰によって書かれたのかを示す表現になります。
- 「line」の意味:記事上部やタイトル下に一行(line)設けて、著者名を記載することから、この部分を「line」と呼ぶようになりました。
つまり、「byline」という言葉は「~によって書かれた」という意味を持つ「by」と、著者名が書かれる「line」を組み合わせた言葉です。
Googleも使っているくらいですから、海外では「byline」という単語が「署名欄」として一般的に使われているのでしょうね!
【まとめ】バイラインの意味は署名。ブログ記事でEEATを示しSEO効果を祈ろう!

今回のブログ記事では、「バイライン」という言葉の意味と、ブログSEO対策における実装方法について解説しました。
要点をまとめると、以下の通り。
- バイラインとは署名記事のこと
- 記事タイトル付近の簡易署名、もしくは著者プロフィールのこと
- GoogleはEEATにおいて「誰が書いた記事なのか」を重視してる
- Googleが公式文書の中で「バイラインの設置」について言及してる
- バイラインを設置する方法は…若干ややこしい?
- 投稿者名を公開するときはWordPressセキュリティ面に注意
私が実施したことを書き残すような意味で、この記事を書いてみましたが…ちょっと分かりにくかったかしら(;・∀・)
もしご質問などありましたら、お問い合わせorコメント欄にてお願いします!
私にわかる範囲で、お答えできればと思います><
ユーザーにとって有用となる「バイラインの設置」は、やっておいてマイナスになることはないはずです☆彡
記事の責任者を明確にし、ブログ全体の透明性を向上させる意味でも、バイラインの設置はプラスに働くと考えています♪

というわけで、Google先生…
透明性の高い本ブログのSEO評価を上げてくださいませ…!
最後までご覧くださりありがとうございました♪



















Comment